Menambahkan tato pada foto (seperti nyata)
Tattoo adalah sebuah karya seni yang banyak digemari oleh kaum pria di era modern seperti ini,namun karya seni ini tidak hanya digemari oleh kaum adam semata,namun juga sebaliknya wanita juga banyak menggemari itu di tubuh mereka,baiklah coretan ini adalah tutorial yang mungkin teramat sederhana dan diperuntukkan bagi mereka yang ingin tampil keren dengan sebuah atau beberapa buah tattoo ditubuh mereka,yang aslinya tidak benar-benar ada namun hanya manipulasi semata,oke lah langsung masuk ke inti pembahasan aja,saya akan menunjukkan kepada Anda gimana cara menambahkan sebuah tato, atau cara membuat tattoo ala amatiran cara pada seseorang (anda pun Boleh)hehe.
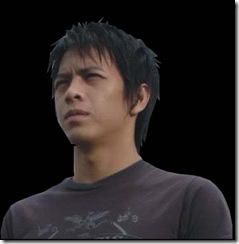
Ini dia sampel gambar yg akan saya mainkan pada coretan kali ini
Step SATOE
siapkan image dan tattoo yang bakalan Lo tato..
Step DUA
Lalu Drag n Drop gambar tatto-nya ke image/foto yg mau di tato,gunakan move tool
Step TIGA
Ubah Blending option ke Multiply.
Step EMPAT
Sekarang tinggal mengatur ukurannya,resize imagenya  sesuai penempatan or selera dengan menekan Ctrl+T pada keyboard.dan miringkan searah lengan,hingga kira-kira pas.(disini saya telah melakukan efek zoom,agar gambar keliatan besar)
sesuai penempatan or selera dengan menekan Ctrl+T pada keyboard.dan miringkan searah lengan,hingga kira-kira pas.(disini saya telah melakukan efek zoom,agar gambar keliatan besar)
Step LIMA
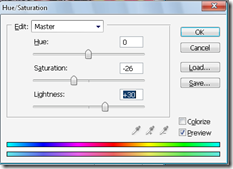
setelah pas rasanya ubah warna hue biar cocok ama kulit ![Biggrin biggrin[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcuK_lqEmrE5sayUhIpsbDMsTJPvHT9i4_jjLa29Q0CMglhTi69ML9hQpU2ODmJvX1UM4ozYdKZxyKgV90IP7a6dODY6_bhVr9E_cqyVog0ww4t0OO7q14pHGHId9-fnjuY7Vbrzpo0CM/?imgmax=800) ketik ctrl + u
ketik ctrl + u
sehingga akan menjadi begini:
Step ENAM
Ubahlah opacity antara 80% dan 90% pada layer tatto . Ini akan membuat seluruh tato sedikit lebih transparan, Sehingga membuatnya tampak lebih realistis.
sehingga akan menjadi seperti ini:
Step Akhir
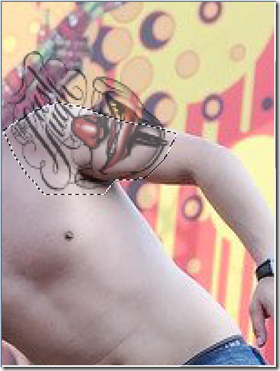
set ukuran tato tersebut,supaya pas dengan tubuh.Caranya menggunakan Polygon Lasso Tool.
lalu tekan Ctrl + Shift + I untuk menyeleksi bagian sebaliknya dan tekan Delete.dan diakhiri dengan menekan Ctrl+D.dan akan menjadi seperti ini:
Dan inilah hasil jerih payah kita kawan![Biggrin biggrin[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcuK_lqEmrE5sayUhIpsbDMsTJPvHT9i4_jjLa29Q0CMglhTi69ML9hQpU2ODmJvX1UM4ozYdKZxyKgV90IP7a6dODY6_bhVr9E_cqyVog0ww4t0OO7q14pHGHId9-fnjuY7Vbrzpo0CM/?imgmax=800)

Coretan says:semoga sedikit coretan berlabel photoshop diatas dapat berguna bagi kawan-kawan,happy blogging from coretan blogger
Menghapus Background Gambar Di Photoshop(MASKING)
Mungkin Kamu pernah ngeliat Ariel peterpan sedang berdiri Gagah di belakang tulisan peterpan atau malah logonya diposter-poster,atau juga di cover-cover kaset album grup band miliknya, dan itulah yang saya maksud! .. bukan Nazriel Irham-nya!, tapi gimana cara masking gambar ariel tadi hingga bisa ditampilkan didepan logo peterpan tersebut..atau bisa dibilang memotong gambar serta menghapus background belakang gambar yang tidak ingin ditampilkan,gituloh kawan...
dan sebelum kamu muak membaca ocehan2 gue yang gak jelas, langsung aja kita masuk ke tutorialnya!Lanjoooouuutt
step satoe:
Buka Photoshop+winamp<play Now:Peterpan-bintang disurga>,biar bawaannya santai gitu.masukkan gambar yang ingin dihapus backgroundnya. 
step dua:
pilih Polygonal lasso Tool, bisa langsung ambil di Tool Menu. Dengan menggunakan Polygonal lasso Tool, buat sebuah bentuk disekeliling objek yang ingin di masking, sampai ketemu ujung sama ujung.
step tiga:
nah..sekarang sekeliling objek sudah terseleksi. langkah selanjutnya, pada Menu Bar di bagian paling atas, pilih select>inverse atau cara gampangnya tekan Ctrl+Shift+I pada keyboard. Fungsinya untuk menyeleksi bagian sebaliknya dari daerah yang diseleksi.
step akhir:
Sekarang bagian yang terseleksi adalah bagian luar objek, artinya..bagian tersebutlah yang ingin kita hapus. so?? tunggu apa lagi!? klik delete untuk mengeksekusinya..haha (bahasanya lebay!!!} ..dan hasilnya kira-kira seperti di bawah ini.. :D
Sebenarnya masih banyak teknik masking lain yang bisa digunakan di Photoshop, tapi untuk hasil yang lebih akurat, menggunakan teknik Polygonal lasso Tool sangat direkomendasikan. selamat mencoba..mudah-mudahan selamat! :D
Cara Membuat Logo Blog dengan Photoshop
Logo merupakan suatu bentuk gambar atau sekedar sketsa dengan arti tertentu, dan mewakili suatu arti dari perusahaan, daerah, perkumpulan, produk, negara, dan hal-hal lainnya yang dianggap membutuhkan hal yang singkat dan mudah diingat sebagai pengganti dari nama sebenarnya.Di coretan saya kali ini saya akan membahas"Bagaimana sih membuat sebuah logo itu?"hehehe,dalam hal ini pasti banyak orang yg pernah bertanya demikian,dalam membuat sebuah logo kita dapat menggunakan berbagai software-software pembantu untuk dapat mendesain logo anda,bisa memakai photoshop,corel atau secara online juga ada yaitu dengan logomaker,logoease,dan cool text.tapi di coretan kali ini saya akan membahasnya dengan menggunakan photoshop aja,yg selanjutnya mungkin akan saya bahas kedepannya,caranya mudah aja kok.tinggal ikuti aja beberapa langkah sederhana di bawah ini yang akan membantu kamu dalam pembuat logo untuk blog sobat.jujur saja saya mempelajari hal ini dari blognya mas aditya adminnya blogdolar,saya ucapkan terimakasih kepada admin blogdolar atau mas adit maksudnya karena telah memberi saya ide dan motivasi untuk bisa belajar dan membuat postingan ini.
oh iya dalam hal ini saya menggunakan photoshop Cs3 tapi bagi kamu-kamu yg memiliki photoshop dengan versi yg berbeda dengan punya saya Jangan khawatir! karena tool-tool yang digunakan dalam pembuatan logo ini tersedia pada photoshop versi apapun.
- Buka
winampPhotoshop pastinya dan buat sebuah file baru dengan mengklik menu File » New (Ctrl+N). - Pada jendela New, atur lebar (width) dan tinggi (height) sekitar 400 dan 100 pixels. Pilih Resolusi 72 pixels/cm dan Color mode RGB 8 bit aja. Ukuran itu sudah cukup bagus untuk digunakan sebagai sebuah logo blog agar ukuran file yang dihasilkan tidak terlalu besar. Untuk background contents pilih White. Selanjutnya klik OK.
- Setelah lembar kerja Anda terbuat, kini saatnya membuat tulisan untuk logo. Untuk itu klik Horizontal Type Tool (berupa huruf T) pada toolbox di sebelah kiri jendela Photoshop. Ubah warna foreground menjadi Biru (#000099).
Klik pada lembar kerja dan ketik nama blog Anda. Pada contoh ini saya menamai blog saya dengan nama blog saya sendiri “CoretanBlogger”. - Selanjutnya, masih pada layer tulisan, klik menu Layer » Layer Style » Blending Option untuk menambah style pada layer tulisan.
- Pada jendela Layer Style, pilih dan tandai opsi Drop Shadow untuk menambah efek bayangan. Kemudian atur setting sebagai berikut:
Blend Mode: Multiply; Opacity: 75; Angle: 120, Distance: 3; Size: 4, selengkapnya lihat gambar.
- Selanjutnya, pilih dan tandai juga opsi Bevel and Emboss. Atur setting seperti berikut:
Style: Inner Bevel; Technique: Smooth, Depth: 100%; Direction: Up; Size: 2; Soften: 0; Angle: 120; Attitude: 30. Lihat gambar untuk setting selengkapnya.
- Jika pengaturan sudah selesai, klik OK untuk menyimpan Layer Style.
- Selanjutnya, kita akan menambahkan sebuah gambar di sebelah nama blog dengan menggunakan Custom Shape Tool. Karena temanya kebetulan berwarna hijau, maka saya akan menambahkan sebuah gambar rumput menggunakan cutom shape tadi.
- Untuk itu, pilih Cutom Shape Tool
Kemudian pada toolbar, klik tanda panah kecil pada shape dan pilih Grass 2.
- Buat sebuah layer baru dengan mengklik menu Layer » New » Layer (Shift+Ctrl+N) dan beri nama Rumput agar mudah mengenalinya. Kemudian gambar Shape grass tadi pada layer baru tersebut di sebelah kiri nama blog(usahakan gambar shape tadi agak dipisahkan dengan nama blog,dengan kata lain beri sedikit spasi antara nama blog dan shape)jangan terlalu terpaku dengan logo saya ini,yg keliatan dempet dengan tulisan,tapi juga tidak ada salahnya untuk melakukan ini sih,cuma ada baiknya jika anda mengikuti kata saya untuk memberi logo anda sedikit spasi dengan shape agar lebih mudah.
- Selanjutnya, berikan style pada layer Rumput dengan style yang sama pada layer nama blog. Seperti pada langkah 4 sampai 7.
- Setelah selesai mengatur Layer Style, kini seleksi layer shape Rumput dengan cara melakukan Ctrl+Klik layer tulisan pada layerbox.
Lakukan seleksi pula pada layer nama blog dengan cara melakukan Ctrl+Shift+Klik. Hingga kedua layer tersebut terseleksi seperti gambar berikut: - Selanjutnya, buat sebuah layer baru dengan mengklik menu Layer » New » Layer (Shift+Ctrl+N) dan beri nama layer tersebut dengan nama Glossy untuk lebih memudahkan kita mengingat fungsi layer tersebut, yaitu memberi efek Glossy.
- Setelah itu, pilih Paint Bucket pada toolbox
dan pastikan warna foreground adalah putih (#FFFFFF).
- Jika sudah, masih menggunakan Paint Bucket, klik pada lembar kerja Anda. Maka warna nama blog dan gambar rumput akan berubah menjadi putih.
- Kemudian, pilih Eliptical Marquee Tool
pada toolbox dan buat seleksi pada area tulisan seperti gambar di bawah.
Jika sudah, klik kanan pilih pada hasil seleksi dan pilih Select Inverse atau Anda bisa menekan tombol Ctrl+Shift+i pada keyboard. Selanjutnya tekan tombol Delete pada keyboard. Terkahir tekan tombol Ctrl+D untuk menghilangkan seleksi. Hasil dari langkah tadi seperti gambar di bawah.disinilah efek dari tidak memberi spasi dengan shape tadi,jika anda memberinya sedikit spasi seharusnya gampar rumput atau shape tadi ikut ter seleksi,tapi nggak apa juga lah,heheh - Setelah itu, masih di layer Glossy, ubah layer Opacity menjadi 15% dengan cara mengklik tanda panah kecil pada Opacity yang terletak di Layer Box.
Langkah ini bertujuan untuk memberikan effek glossy pada tulisan. - Setelah Anda selesai menambahkan tag line atau gambar, selanjutnya simpan gambar tersebut ke format PNG agar bisa digunakan pada blog. Sebelum minyimpan hilangkan dulu layer background agar warna latar dari logo Anda transparan agar bisa dipasang pada header dengan warna latar apapun. Cara menghapusnya atau menyembunyikannya dengan mengklik gambar mata di sebelah layer background pada layer box.
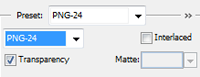
- Jika warna latar sudah transparan, klik menu File » Save for Web (Alt+Shift+Ctrl+S). Pada jendela Save for Web, ubah preset di sebelah kanan atas jendela menjadi PNG-24 dengan mengaktifkan Transparency, seperti gambar di bawah.
- Terakhir klik tombol Save dan berikan nama yang Anda inginkan. Hasil dari logo diatas kira-kira akan seperti gambar dibawah ini
jika anda telah mengikuti langkah-langkah dalam tutorial photoshop ini,kini anda telah memiliki sebuah logo untuk blog kesayangan anda.merancang logo bukan sesuatu yang sulit bukan?
akhirnya saya akhiri tutorial photosop yang sederhana ini,walau sederhana semoga bisa membantu ya sobat.
"Hal terpenting dari sebuah logo adalah untuk membuat orang mengatakan sesuatu dalam benaknya"
Cara membuat gambar transparan pada adobe photoshop
Artikel yg akan anda posting akan menjadi lebih menarik jika dilengkapi dengan gambar atau objek yang memperjelas artikel yang diposting.Apalagi kalau background gambar tersebut transparan, sehingga terlihat menyatu dengan background blog anda.
lalu mas gimana caranya nih?
Ikuti langkah-langkah pembuatan gambar transparan yang fasilitasnya sudah dimiliki oleh adobe photoshop.
1. Buka layer baru.Kita akan membuat contoh Logo/icon blog ini. Buatlah logo/icon blog ini (yang persis seperti huruf CB dengan maksud coretan blogger dengan 2 warna Red dan Blue).
2. Klik Help > Export Transparent Image. Lihat gambar di bawah ini.

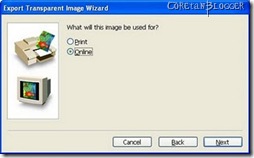
3. Akan muncul : 
4. Klik Next untuk masuk ke langkah berikutnya yaitu jendela untuk menentukan apakah image atau objek tersebut akan di cetak ke printer atau sebagai image untuk keperluan online. nah ceritanya kan mau digunakan buat posting nih,jadi pilih aja Online. 
5. Klik Next kembali untuk masuk ke jendela penentuan format gambar transparan yaitu ada dua, yang pertama adalah format GIF dan yang kedua adalah format PNG. Kedua format tersebut mendukung transparansi, silahkan memilih salah satu. 
6. Kita pilih format gambar GIF.
7. Klik Next untuk masuk kepada jendela baru dimana pad jendela baru tersebut menerangkan format objek yang kita pilih misalnya GIF maka dijelaskan bahwa dalam format GIF maka objek tersebut hanya suport 8 bit images. 
8. Klik Next. Pada jendela ini tidak ada yang perlu diubah. 
8. Klik Next maka kita diminta untuk mengetik nama file dari hasil export menjadi objek transparan, ketiklah nama file tersebut misal kangfa, kemudian klik save untuk menyimpan filenya. 
9. Klik Finish
Selamat anda telah memiliki sebuah gambar dengan background transparan,makin indah bukan?