Cara Membuat Logo Blog dengan Photoshop
Logo merupakan suatu bentuk gambar atau sekedar sketsa dengan arti tertentu, dan mewakili suatu arti dari perusahaan, daerah, perkumpulan, produk, negara, dan hal-hal lainnya yang dianggap membutuhkan hal yang singkat dan mudah diingat sebagai pengganti dari nama sebenarnya.Di coretan saya kali ini saya akan membahas"Bagaimana sih membuat sebuah logo itu?"hehehe,dalam hal ini pasti banyak orang yg pernah bertanya demikian,dalam membuat sebuah logo kita dapat menggunakan berbagai software-software pembantu untuk dapat mendesain logo anda,bisa memakai photoshop,corel atau secara online juga ada yaitu dengan logomaker,logoease,dan cool text.tapi di coretan kali ini saya akan membahasnya dengan menggunakan photoshop aja,yg selanjutnya mungkin akan saya bahas kedepannya,caranya mudah aja kok.tinggal ikuti aja beberapa langkah sederhana di bawah ini yang akan membantu kamu dalam pembuat logo untuk blog sobat.jujur saja saya mempelajari hal ini dari blognya mas aditya adminnya blogdolar,saya ucapkan terimakasih kepada admin blogdolar atau mas adit maksudnya karena telah memberi saya ide dan motivasi untuk bisa belajar dan membuat postingan ini.
oh iya dalam hal ini saya menggunakan photoshop Cs3 tapi bagi kamu-kamu yg memiliki photoshop dengan versi yg berbeda dengan punya saya Jangan khawatir! karena tool-tool yang digunakan dalam pembuatan logo ini tersedia pada photoshop versi apapun.
- Buka
winampPhotoshop pastinya dan buat sebuah file baru dengan mengklik menu File » New (Ctrl+N). - Pada jendela New, atur lebar (width) dan tinggi (height) sekitar 400 dan 100 pixels. Pilih Resolusi 72 pixels/cm dan Color mode RGB 8 bit aja. Ukuran itu sudah cukup bagus untuk digunakan sebagai sebuah logo blog agar ukuran file yang dihasilkan tidak terlalu besar. Untuk background contents pilih White. Selanjutnya klik OK.
- Setelah lembar kerja Anda terbuat, kini saatnya membuat tulisan untuk logo. Untuk itu klik Horizontal Type Tool (berupa huruf T) pada toolbox di sebelah kiri jendela Photoshop. Ubah warna foreground menjadi Biru (#000099).
Klik pada lembar kerja dan ketik nama blog Anda. Pada contoh ini saya menamai blog saya dengan nama blog saya sendiri “CoretanBlogger”. - Selanjutnya, masih pada layer tulisan, klik menu Layer » Layer Style » Blending Option untuk menambah style pada layer tulisan.
- Pada jendela Layer Style, pilih dan tandai opsi Drop Shadow untuk menambah efek bayangan. Kemudian atur setting sebagai berikut:
Blend Mode: Multiply; Opacity: 75; Angle: 120, Distance: 3; Size: 4, selengkapnya lihat gambar.
- Selanjutnya, pilih dan tandai juga opsi Bevel and Emboss. Atur setting seperti berikut:
Style: Inner Bevel; Technique: Smooth, Depth: 100%; Direction: Up; Size: 2; Soften: 0; Angle: 120; Attitude: 30. Lihat gambar untuk setting selengkapnya.
- Jika pengaturan sudah selesai, klik OK untuk menyimpan Layer Style.
- Selanjutnya, kita akan menambahkan sebuah gambar di sebelah nama blog dengan menggunakan Custom Shape Tool. Karena temanya kebetulan berwarna hijau, maka saya akan menambahkan sebuah gambar rumput menggunakan cutom shape tadi.
- Untuk itu, pilih Cutom Shape Tool
Kemudian pada toolbar, klik tanda panah kecil pada shape dan pilih Grass 2.
- Buat sebuah layer baru dengan mengklik menu Layer » New » Layer (Shift+Ctrl+N) dan beri nama Rumput agar mudah mengenalinya. Kemudian gambar Shape grass tadi pada layer baru tersebut di sebelah kiri nama blog(usahakan gambar shape tadi agak dipisahkan dengan nama blog,dengan kata lain beri sedikit spasi antara nama blog dan shape)jangan terlalu terpaku dengan logo saya ini,yg keliatan dempet dengan tulisan,tapi juga tidak ada salahnya untuk melakukan ini sih,cuma ada baiknya jika anda mengikuti kata saya untuk memberi logo anda sedikit spasi dengan shape agar lebih mudah.
- Selanjutnya, berikan style pada layer Rumput dengan style yang sama pada layer nama blog. Seperti pada langkah 4 sampai 7.
- Setelah selesai mengatur Layer Style, kini seleksi layer shape Rumput dengan cara melakukan Ctrl+Klik layer tulisan pada layerbox.
Lakukan seleksi pula pada layer nama blog dengan cara melakukan Ctrl+Shift+Klik. Hingga kedua layer tersebut terseleksi seperti gambar berikut: - Selanjutnya, buat sebuah layer baru dengan mengklik menu Layer » New » Layer (Shift+Ctrl+N) dan beri nama layer tersebut dengan nama Glossy untuk lebih memudahkan kita mengingat fungsi layer tersebut, yaitu memberi efek Glossy.
- Setelah itu, pilih Paint Bucket pada toolbox
dan pastikan warna foreground adalah putih (#FFFFFF).
- Jika sudah, masih menggunakan Paint Bucket, klik pada lembar kerja Anda. Maka warna nama blog dan gambar rumput akan berubah menjadi putih.
- Kemudian, pilih Eliptical Marquee Tool
pada toolbox dan buat seleksi pada area tulisan seperti gambar di bawah.
Jika sudah, klik kanan pilih pada hasil seleksi dan pilih Select Inverse atau Anda bisa menekan tombol Ctrl+Shift+i pada keyboard. Selanjutnya tekan tombol Delete pada keyboard. Terkahir tekan tombol Ctrl+D untuk menghilangkan seleksi. Hasil dari langkah tadi seperti gambar di bawah.disinilah efek dari tidak memberi spasi dengan shape tadi,jika anda memberinya sedikit spasi seharusnya gampar rumput atau shape tadi ikut ter seleksi,tapi nggak apa juga lah,heheh - Setelah itu, masih di layer Glossy, ubah layer Opacity menjadi 15% dengan cara mengklik tanda panah kecil pada Opacity yang terletak di Layer Box.
Langkah ini bertujuan untuk memberikan effek glossy pada tulisan. - Setelah Anda selesai menambahkan tag line atau gambar, selanjutnya simpan gambar tersebut ke format PNG agar bisa digunakan pada blog. Sebelum minyimpan hilangkan dulu layer background agar warna latar dari logo Anda transparan agar bisa dipasang pada header dengan warna latar apapun. Cara menghapusnya atau menyembunyikannya dengan mengklik gambar mata di sebelah layer background pada layer box.
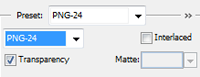
- Jika warna latar sudah transparan, klik menu File » Save for Web (Alt+Shift+Ctrl+S). Pada jendela Save for Web, ubah preset di sebelah kanan atas jendela menjadi PNG-24 dengan mengaktifkan Transparency, seperti gambar di bawah.
- Terakhir klik tombol Save dan berikan nama yang Anda inginkan. Hasil dari logo diatas kira-kira akan seperti gambar dibawah ini
jika anda telah mengikuti langkah-langkah dalam tutorial photoshop ini,kini anda telah memiliki sebuah logo untuk blog kesayangan anda.merancang logo bukan sesuatu yang sulit bukan?
akhirnya saya akhiri tutorial photosop yang sederhana ini,walau sederhana semoga bisa membantu ya sobat.
"Hal terpenting dari sebuah logo adalah untuk membuat orang mengatakan sesuatu dalam benaknya"




















wow.. Logo yg sederhana, namun keren.
Selama ini aku cuma pake Paint saja, belum coba Photoshop
saya juga lagi nyari info bagaimana buat logo di blog nie,,makasih ya,,
wah info bagus kk :)
sgera dicoba :D
Agus
terimakasih sobat,dengan menggunakan photoshop,tampilan logo akan terlihat lebih menarik(lebih lengkap fiturnya dibandingkan paint)..
andri4healthy dan acid!!!! terimakasih sobat atas kunjungan dan komentar berharganya,silahkan dicoba semoga suksess,amin..
mantaap tutoril nya bos...
penjelasanya begitu lengkap ;)
trimakasih muhammad chandra..;)
bisa tidak kalau pakai photoshop 7...
bisa sobat,dicoba aja karena seluruh tool-tool yg digunakan disini ada pada seluruh versi photoshop yg ada..:)
wah...dapet ilmu bru neh sob...thankzzzz tipsnya....
eh ada tips untuk membuat menu drop down ga...:request...
mohon balasan and kunjungan baliknya....ditunggu..
good info.. good job..
okan,,trimksh atas kunjungannya,mengenai permintaan anda kami akan memprosesnya dalam beberapa hari,kami akan mengusahakan secepatnya..
nas,trimkasih atas kunjungan anda..
Akhirnya logo ge-books.com segera hadir menghiasi halamannya Thanks ilmunya sob.
ok boy,sama"..smoga brmamfaat..
makasih atas informasinya.
http://otakmuda.blogspot.com
hem hem
begitu ya ^_^
makasih infonya
sudah selesai :D tapi,logo blognya terlalu ke atas itu knp ya ? bisa bantu ?
klik nama saya :D
mantaf gan....
makasi master..
mohon bimbingan na lg tentang tutorial desain neh...
kiranya tutorial na detail biar kami jg bisa lebih paham lg...
update truzz desain na master...
thanks banget....
bagus gan, ane emng lagi nyari tutorial ini.. rencana ane mau buat untuk toko online abang ane
Rgnd
By: toko baju pria online
Terima Kasih Pak Atas tutorialnya ..
artikel yang sangat bagus ..
kang gmna cara nya masuk blogger photoshop nie
hahahah
menarik gan .....